Overview
Introduction
This document presents how you can change and extend the LiveChat or HelpDesk App and its interface so it is personalized and follows your needs. You can do it by configuring your app to be displayed in one of the available App locations described below.
App locations
Your app can extend several areas of the LiveChat Agent App or HelpDesk App interfaces:
- Chat Actions, by adding a new action button in the Chat Action menu (available only for LiveChat)
- the Details section, by adding a new tab with your web content or a new widget in the default Customer Details tab
- the main menu, by adding a new, fullscreen section with your web content (Fullscreen App)
- the Message Box, by adding an integration displayed right in that area (available only for LiveChat)
- the App Settings, by adding a page with configuration settings for your app
If you feel we lack some options, please drop us a line at developers@text.com!
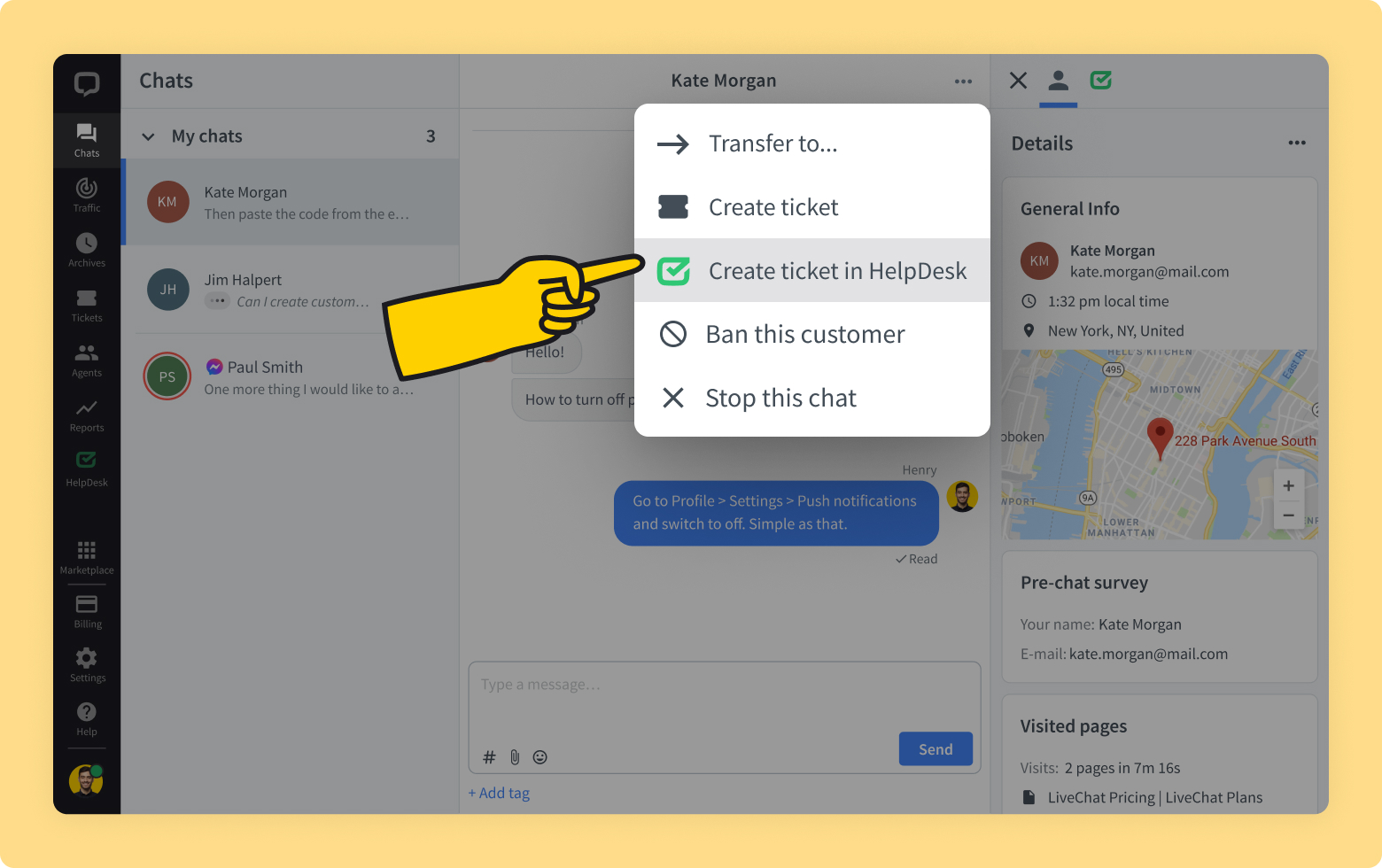
Chat Actions (available only for LiveChat)
The simplest way to extend the LiveChat Agent App is by using Chat Actions. They are buttons available at hand while chatting.
Popular use cases handle actions such as ticket creation, sending chat transcript, or banning a visitor. This is where Chat Actions are displayed in the UI:

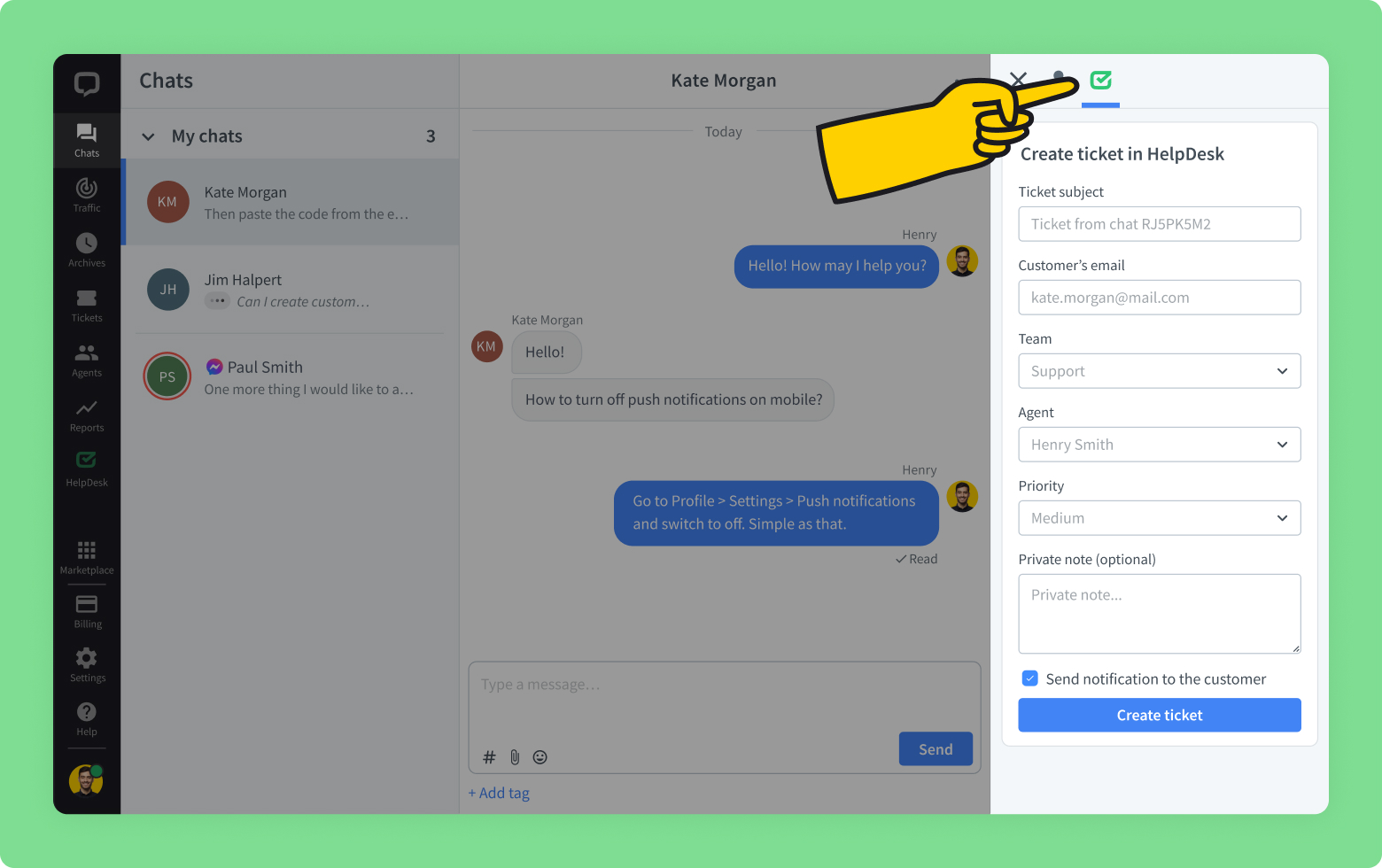
Details section
Apps in the Details tabs are the most common way to extend LiveChat or HelpDesk UI. They are displayed in the right sidebar of the LiveChat or HelpDesk App when browsing Chats (Tickets in case of HelpDesk) or Archives.

In the example above, we've installed the HelpDesk app, which helps you to manage all customer messages in one place. If you want to play with some apps, take a look and clone the Tag master app. It's one of the open-source sample apps.
Apps located in the Details section are contextual. It means they inherit the properties of the currently opened chat. You can use this information to present contextual data for the particular chats.
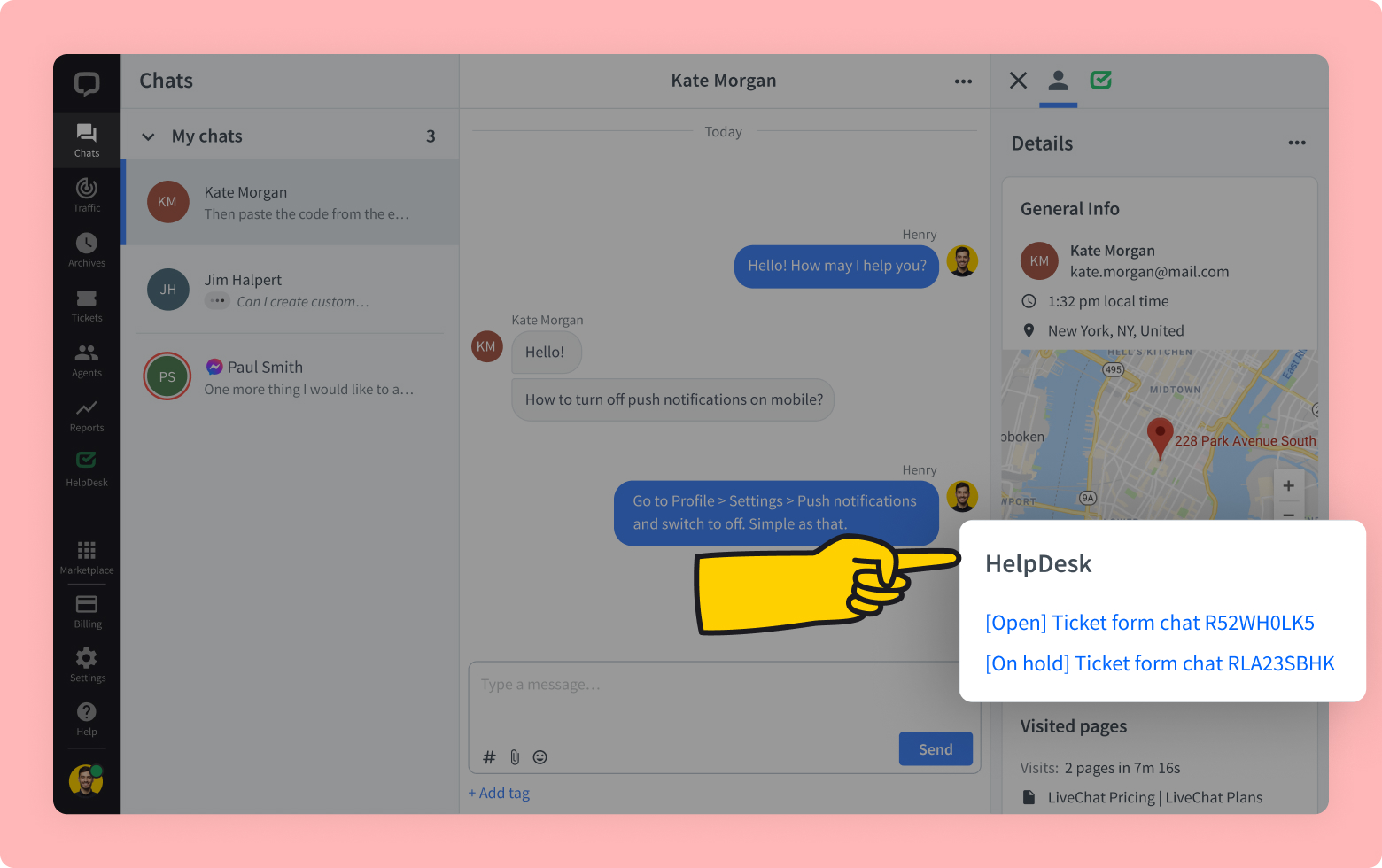
Customer Details widgets
Additionally, those apps can expose a widget in the native Customer Details tab. Those widgets serve as shortcuts or essence of the information presented in the app.

Widgets are simply tiles displayed one below another. This example shows how the HelpDesk app extends the default Customer Details tab. Widgets are a great solution for displaying information that agents need to have at hand, as they don't need to switch between tabs.
See the documentation and learn how to set up LiveChat widgets or HelpDesk widgets, including the ones in the Details section.
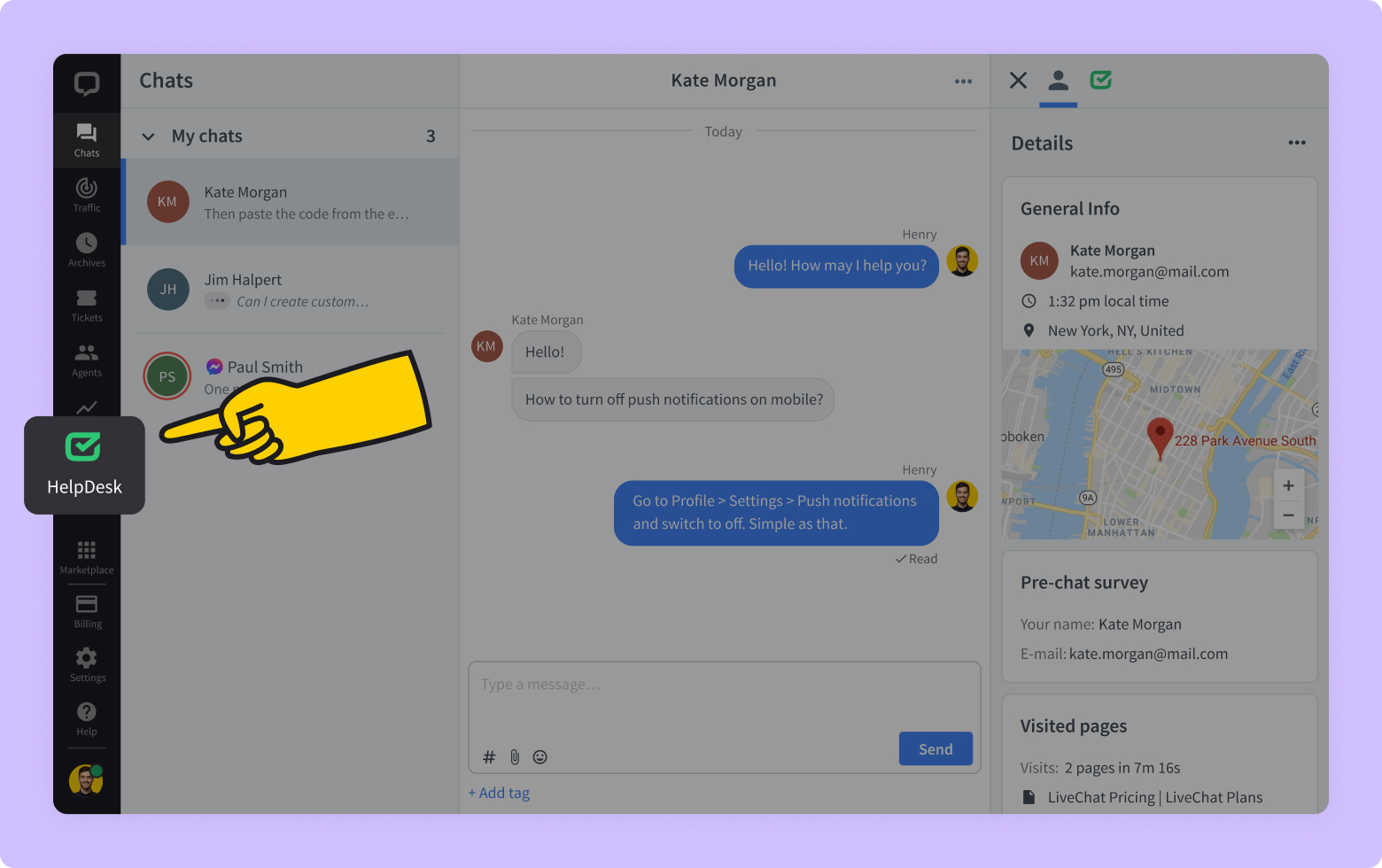
Main menu (Fullscreen App)
The application icon is located in the navigation bar on the left.
Clicking the icon loads the app URL as an iframe. The application is displayed fullscreen, right in the LiveChat or HelpDesk App.

Keep in mind that this feature is not supported on the mobile version of the LiveChat Agent App.
Fullscreen apps help to reduce context switching. Users no longer need to switch between the Agent App and tabs in the browser. As long as the application they work with is installed as a Fullscreen App, they can perform all the operations without leaving the Agent App. It's particularly important for LiveChat Desktop App users.
See the documentation and learn how to set up a fullscreen app in the LiveChat App or HelpDesk App.
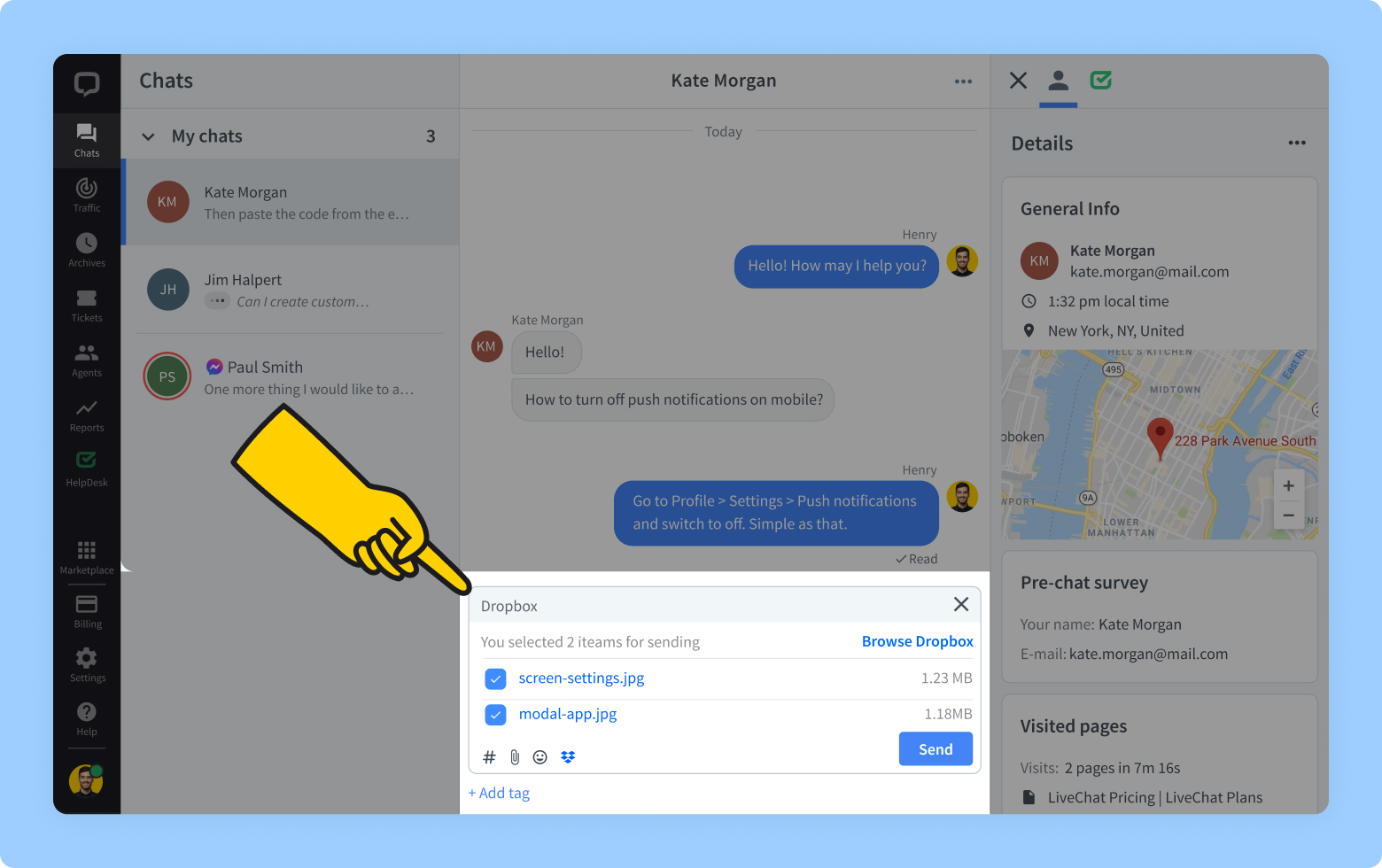
Message Box (available only for LiveChat)
With this type of widget placement you can integrate your apps in the message box area. You could use it to send gifs or present items from an online store. It would make the whole chatting experience much more engaging. You could also use it to send files from Dropbox.

The integration is simple and intuitive. You open the app, select the element, and confirm your choice by clicking Send. This mechanism protects you from sending an element by accident. To learn more about the implementation, see Message Box.
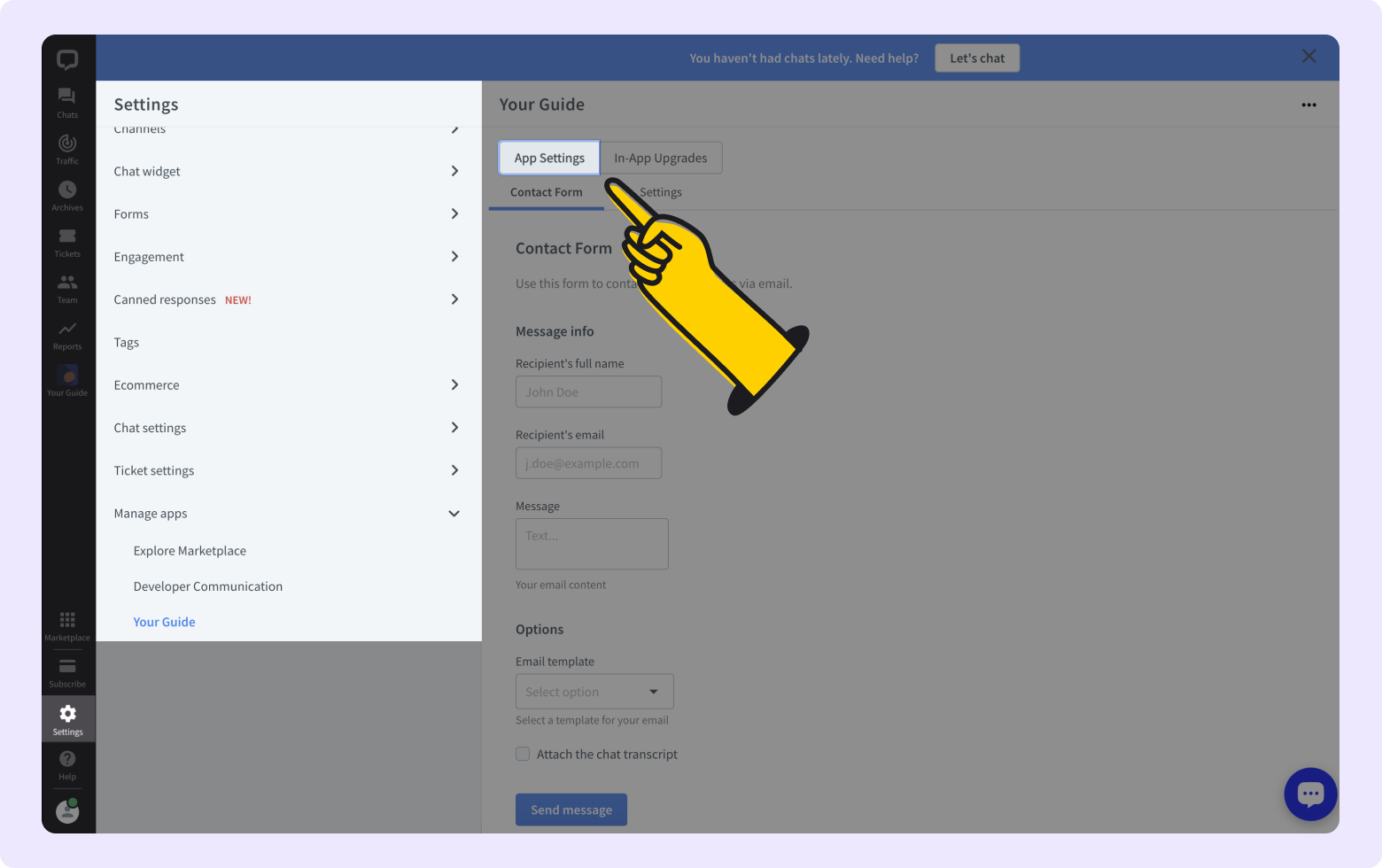
App Settings
Some applications require settings configuration, especially when they use external services. After installing the app, users need to do the setup in order for the application to work.
We provide a special place called the Manage apps tab that can be found after clicking the Settings button on the navigation side menu. In the Manage apps section, you can embed a page with configuration. It's recommended to use it together with Sign in with LiveChat.
See the documentation and learn how to set up LiveChat widgets or HelpDesk widgets, including App Settings.

💡 If In-App upgrades were added to your app in the Developer Console, they will be visible in the same place.